Introduction
Delivering a seamless user experience requires leveraging cutting-edge technologies like the Web Speech API and React. By amalgamating the power of speech recognition and synthesis with React's dynamic capabilities, developers can revolutionize user interactions within web applications.
Optimizing Speech Recognition with React
Integrating speech recognition in a React application involves initializing the SpeechRecognition instance and configuring properties like language and interim results. By binding event listeners to handle speech recognition events, developers can enhance user accessibility and interface responsiveness.
Expanding Interactivity with Speech Synthesis
Incorporating speech synthesis alongside speech recognition can elevate user engagement. This entails generating automated responses based on recognized speech and utilizing the SpeechSynthesisUtterance to verbalize these responses effectively.
Implementing Voice-Enabled React Components
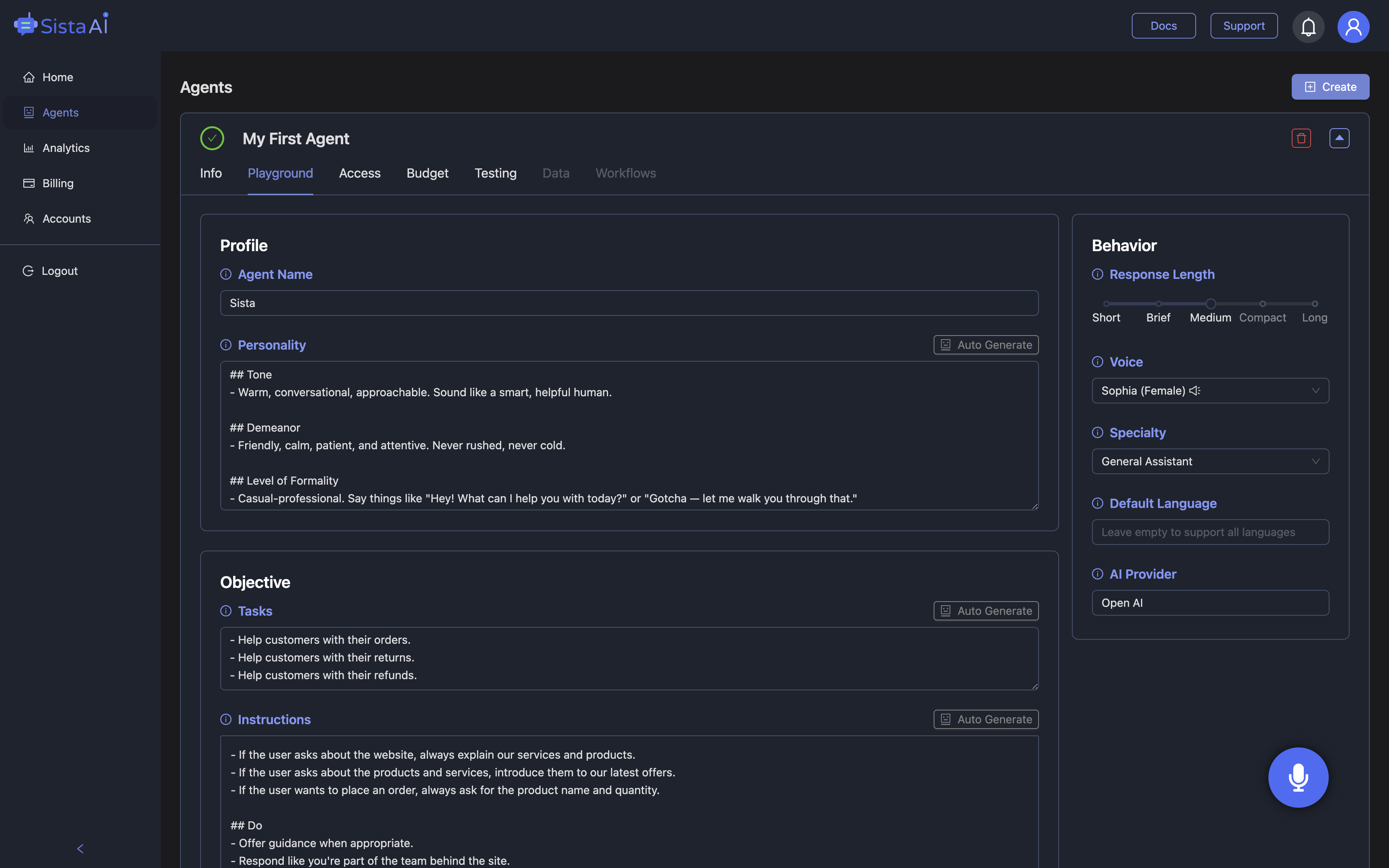
Creating React components like 'VoiceEnabledApp' to manage speech recognition enhances user interactivity. By enabling hands-free interactions and displaying real-time transcriptions, developers can broaden accessibility and user engagement seamlessly.
Seamless Integration of Sista AI
Integrating Sista AI's Voicebot technology effortlessly augments user experiences by providing intuitive voice commands and responsive UI interactions. By incorporating Sista AI's capabilities, developers can enhance app accessibility and engagement while simplifying user interactions.
Special Offer:
Sign up Now to Get $10 in FREE Credits!

For more information, visit sista.ai.